CSS之定位
本文来研究一下第三个重点:定位。
绝对定位和相对定位
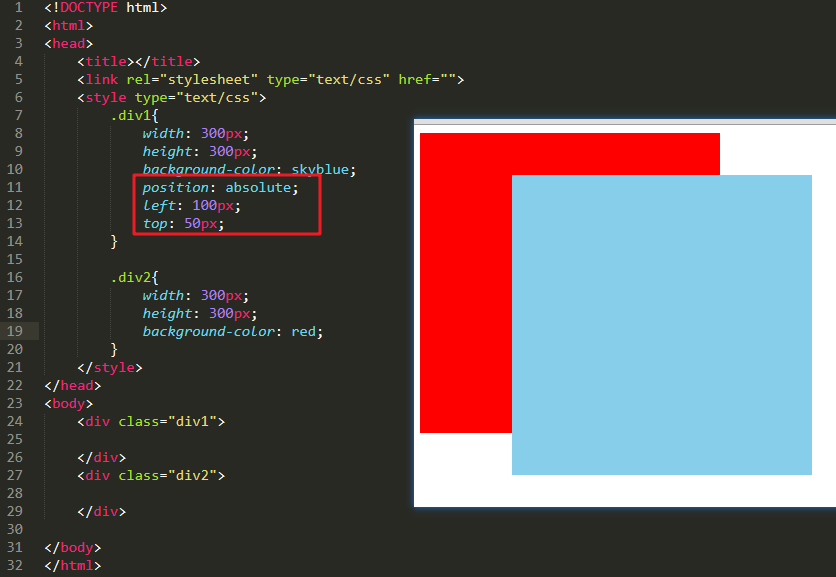
绝对定位的主要特性是不占空间。

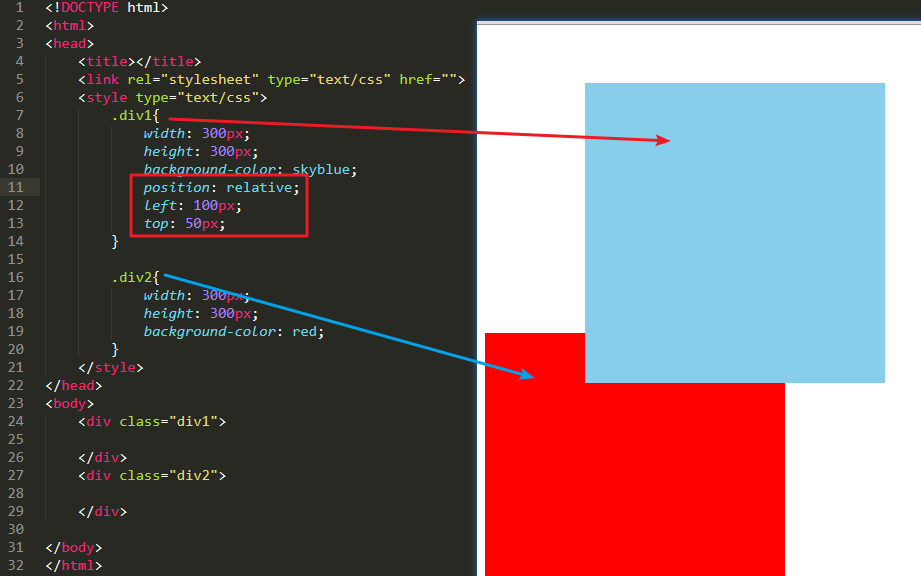
但是相对定位是占空间的。

我们看到,占用的是原来的空间。说明相对定位的话,原有的空间会给它保留住,实际占用的空间仍然是原来的,而不是现在移动后的。
嵌套子元素

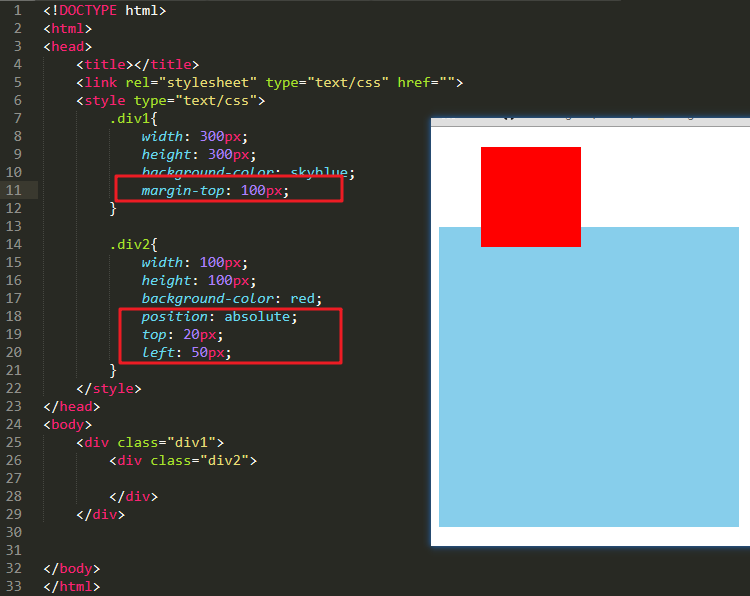
我们可以发现,如果子元素用的是绝对定位,那么定位是跟父元素没有关系的,而是与浏览器边框有关。此时如何做到跟着父元素一起动呢?最简单的方法是将子元素改为相对定位。
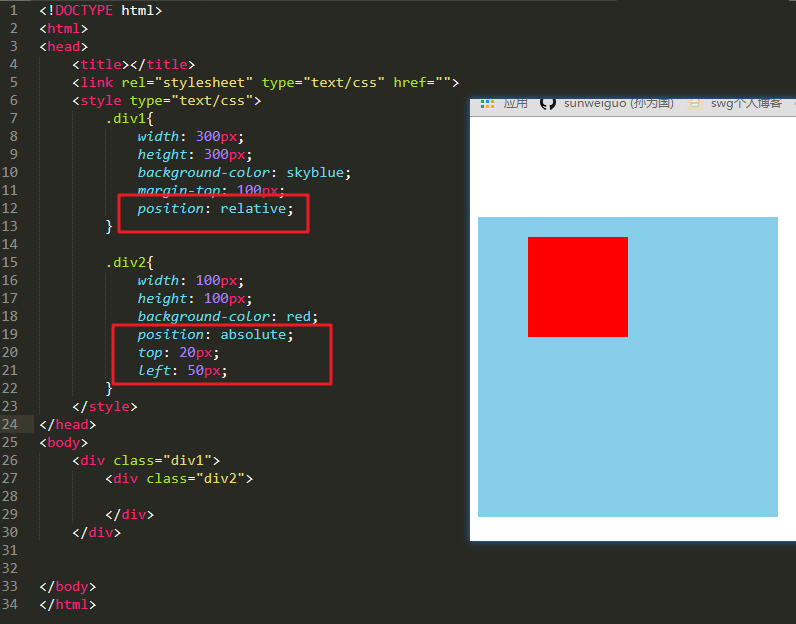
改为相对定位确实可以解决这个问题,但是有的时候我们需要子元素不占用空间,那么怎么办呢?一般情况下,我们给父元素一个定位信息,一般是相对定位,然后子元素是绝对定位,这样子元素就不会占用空间,并且子元素的位置是相对父元素动的。
为什么父元素要是相对定位呢?因为父元素一般都是需要占用空间的。一举两得,所以口则是子绝父相。

此时就做到子元素相对于父元素定位了。
固定定位就是fixed,那么网页内容再多一直往下滑,它依然不动。
简单总结一下,就是相对定位是占空间的,绝对定位是不占空间的。默认情况下,绝对定位是相对于浏览器边框的,但是如果是父子关系,并且父元素设置relative子元素设置absolute的话,子元素就是相对于父元素进行排版。固定定位就是钉死不动。默认情况下是static。